* 标题
#一级标题
¶##二级标题
¶###三级标题
¶####四级标题
¶#####五级标题
¶######六级标题
# * 无序列表 #### 用法: `*` `+` `-`
# * 有序列表 #### 用法:数字 + 英文的点(.)
# * 区块引用 eg: 这是测试 > 哇哈哈 >> 啊啊啊 >>> aaaaa >>>> bbbb >>>>> cccc >>>>>> dddd >>>>>>> eeee
¶用法:符号 > (多层就用多个>)
# * 链接 [测试百度链接](https://www.baidu.com/) #### 用法: `[说明文字](链接)`
# * 图片  #### 用法: ``
# * 代码框、注释 `这是单行代码` #### 用法:\`单行内容\` 一个单引号包裹
1 | 这是多行代码 |
# * 表格 |表头1|表头1|表头1| |:---:|:---:|:---:| |数据1|数据1|数据1| |数据2|数据2|数据2| #### 用法:
1 | |表头1|表头1|表头1| |
# * 强调 *字体倾斜* #### 用法:`*字体倾斜*` _字体倾斜_ #### 用法:`_字体倾斜_` **字体加粗** #### 用法:`**字体加粗**` __字体加粗__ #### 用法:`__字体加粗__`
# * 转义 * \\ * \` * \~ * \* * \_ * \- * \+ * \. * \! #### 用法:
1 | * \\ |
# * 删除线 ~~已经删除了~~ #### 用法:`~~已经删除了~~`
其他用法
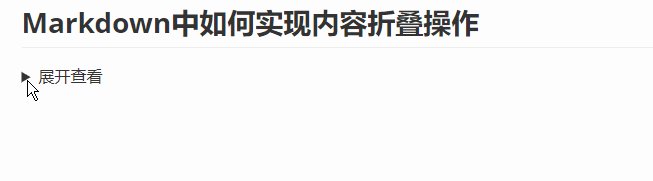
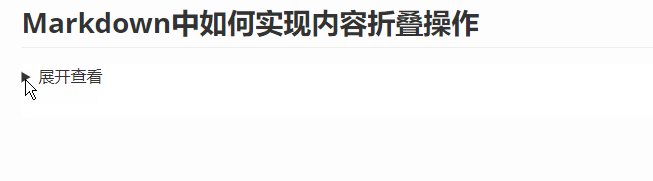
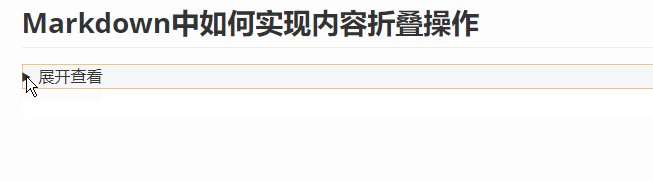
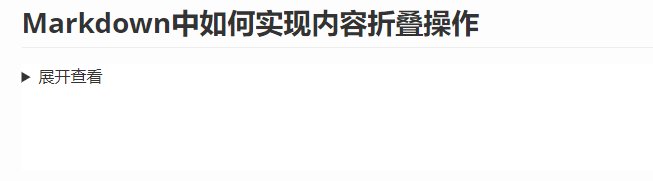
¶Markdown中如何实现内容折叠操作
1 | <details> |
预览效果: